Apply Soon, Time’s Flying
Submit your Fall 2025 DigiPen application by April 1 to get an admission decision before our May 1 housing deadline. Only enrolled students may apply for housing.
DigiPen Student Art by Cara Olbrych
:root{ --callout-bg-color:var(--true-black); } #homepage-hero-slideshow figure.custom-focus-right .hero-slide-image img { -o-object-position:75% 50%; object-position:75% 50%; } .overlay.custom-overlay { background:radial-gradient(rgba(var(--true-black),0.5), rgba(var(--true-black),0.3), rgba(var(--true-black),0), rgba(var(--true-black),0)); -webkit-backdrop-filter:blur(5px); backdrop-filter:blur(5px); } #homepage-hero-slideshow div.ctas a.button-clear{ border-width: 0px; padding:0.25rem 0.25rem 0.25rem 0.5rem; letter-spacing: 0.2rem; } /* Hero Callout Alterations */ #homepage-hero-slideshow .hero-huge-callout{ display:block; position:relative; margin:0 auto; top:50% !important; width:100%; max-width:17rem; -webkit-transform:translate(0, -50%); -ms-transform:translate(0, -50%); transform:translate(0, -50%); } /* Media Queries - Responsive Behavior */ @media screen and (min-width:30em){ .overlay.custom-overlay{ background-image: none; -webkit-backdrop-filter:none; backdrop-filter:none; } #homepage-hero-slideshow figure.custom-focus-right .hero-slide-image img { -o-object-position:55% 80%; object-position:55% 80%; } #homepage-hero-slideshow .hero-huge-callout{ position:absolute; max-width:25rem; } div.hero-huge-callout .font-size-xxl{ font-size:2.5rem; } #homepage-hero-slideshow div.ctas a.button-clear{ border-width: 2px; padding: 0.85rem 1.5rem; } } @media screen and (min-width:40em){ #homepage-hero-slideshow .hero-huge-callout{ max-width:32rem; } } @media screen and (min-width:54em){ #homepage-hero-slideshow figure .figure-title{ -webkit-animation:animate 2s both; animation:animate 2s both; -webkit-animation-timing-function:var(--animation-ease); animation-timing-function:var(--animation-ease); -webkit-animation-delay:1.2s; animation-delay:1.2s; --animation-opacity:0; } #homepage-hero-slideshow .hero-huge-callout{ top:45% !important; } #homepage-hero-slideshow div.ctas a.button{ padding: 1rem 1.5rem; } #homepage-hero-slideshow div.ctas a.button-clear{ padding: 1.09rem 1.5rem; } } @media screen and (min-width:68em){ #homepage-hero-slideshow .hero-huge-callout{ max-width:none; } div.hero-huge-callout div.font-size-xxl{ font-size:3rem; } #homepage-hero-slideshow .lead-in{ max-width:33rem; } } @media screen and (min-width:90em){ #homepage-hero-slideshow figure.custom-focus-right .hero-slide-image img { -o-object-position:60% 20%; object-position:60% 20%; } div.hero-huge-callout div.font-size-xxl{ font-size:3.25rem; } }
New on Campus
Alumni
Caped Coder Rhianna Pinkerton Sets the Bar for VR on Batman: Arkham Shadow
We chat “The Bat” with the DigiPen graduate who helped Camouflaj craft The Game Awards’ Best AR/VR Game of 2024.
Faculty
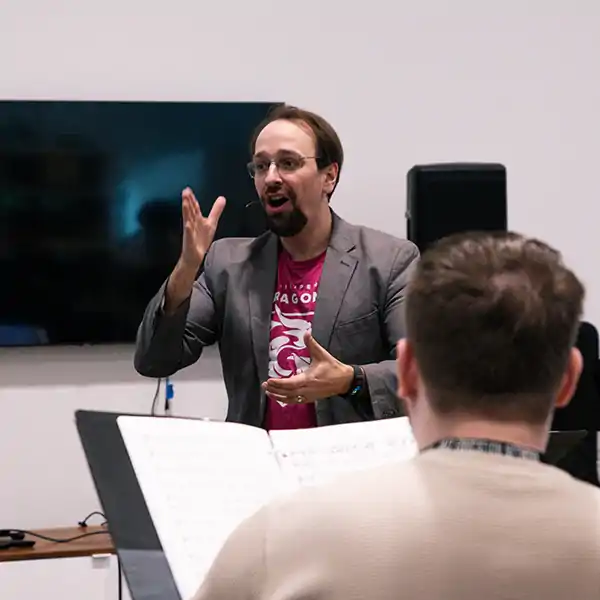
How Professor Stephen O’Bent Traded Juggling Pins for the Conductor’s Baton
Before he became the big maestro on campus, DigiPen music professor Stephen O’Bent had already built up quite the impressive, and unusual, resume.

Our Students Are Amazing
Student ShowcaseRanked Top 10
Ranked as a Top 10 Video Game Design School by the Princeton Review for the last 15 years.
#1 Median Earnings
Highest median earnings after attending among Washington state colleges.* (collegescorecard.ed.gov)
83% Receive Aid
A majority of incoming undergraduates in the 2024-25 academic year were awarded DigiPen gift aid.
1,000+ Awards
DigiPen students have earned more than 1,000 awards and honors for their games, films, and academic papers.
*The median annual earnings of individuals that received federal student aid and began college at this institution 10 years ago, regardless of their completion status.
Do What You Love. Love What You Do.
We prepare students for a wide range of careers — doing the kind of work that challenges the mind and excites the imagination. Check out some examples of what our alumni have gone on to do after DigiPen.
Alumni Success